Urbaneers

Urbaneers is a scavenger hunt app which was created during a 500+ hours intensive UXD course at CareerFoundry. It was conceptualized and created within the user-centered design framework.
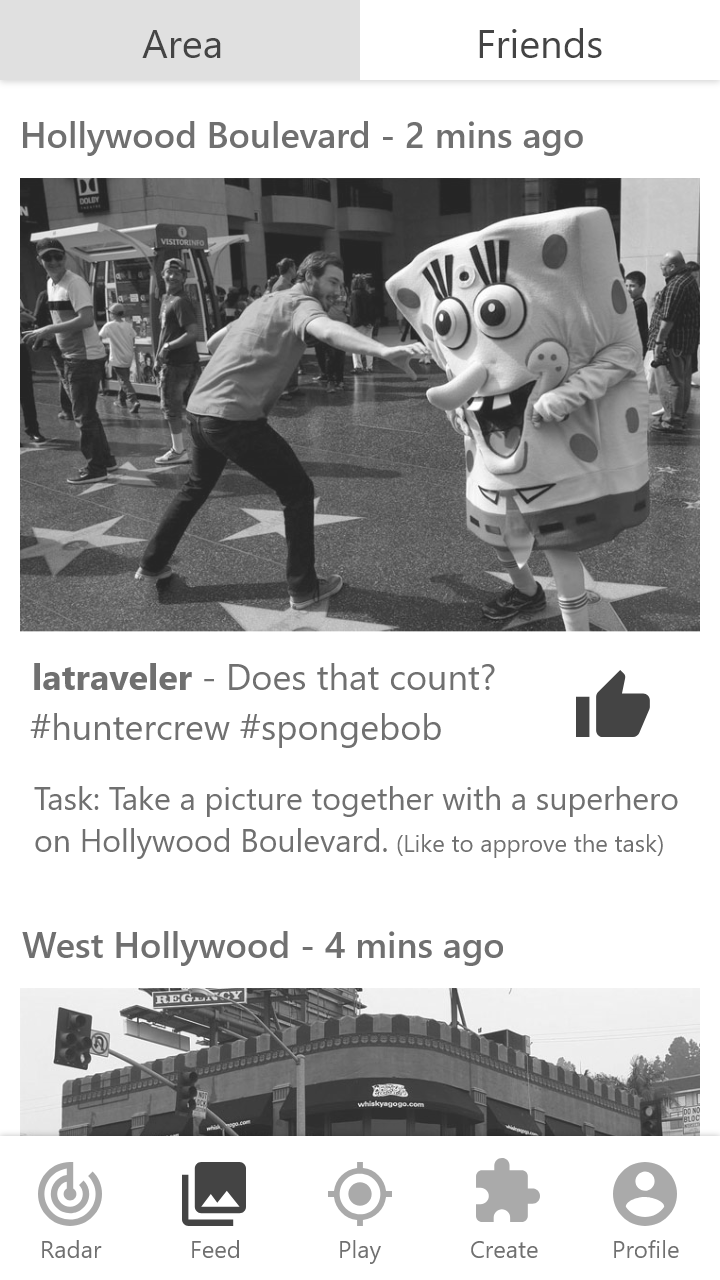
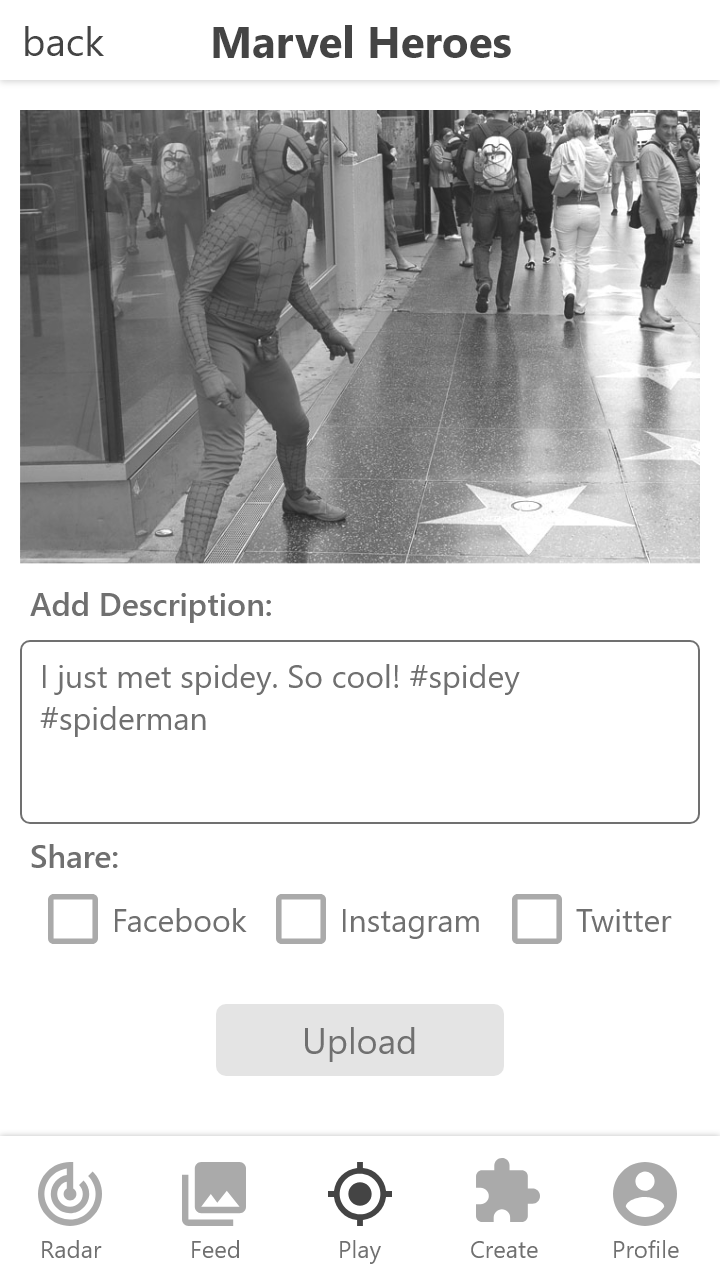
The app allows travelers and locals to experience scavenger hunts in urban areas. The idea is to allow city officials and private companies to offer official hunts which will reward players with virtual badges (and discount codes or vouchers for certain locations like bars, restaurants, and stores). Some tasks, such as taking pictures of sights, will be approved by other players through an Instagram-like feed. The app also offers the option for users to create their own hunts, which can be shared with the community.
Tools
Adobe XD
Wireframes, mock-ups, prototype
InVision App
Early prototypes for user testing
Photoshop CC
Optimal Workshop
Card sorting
Discovery
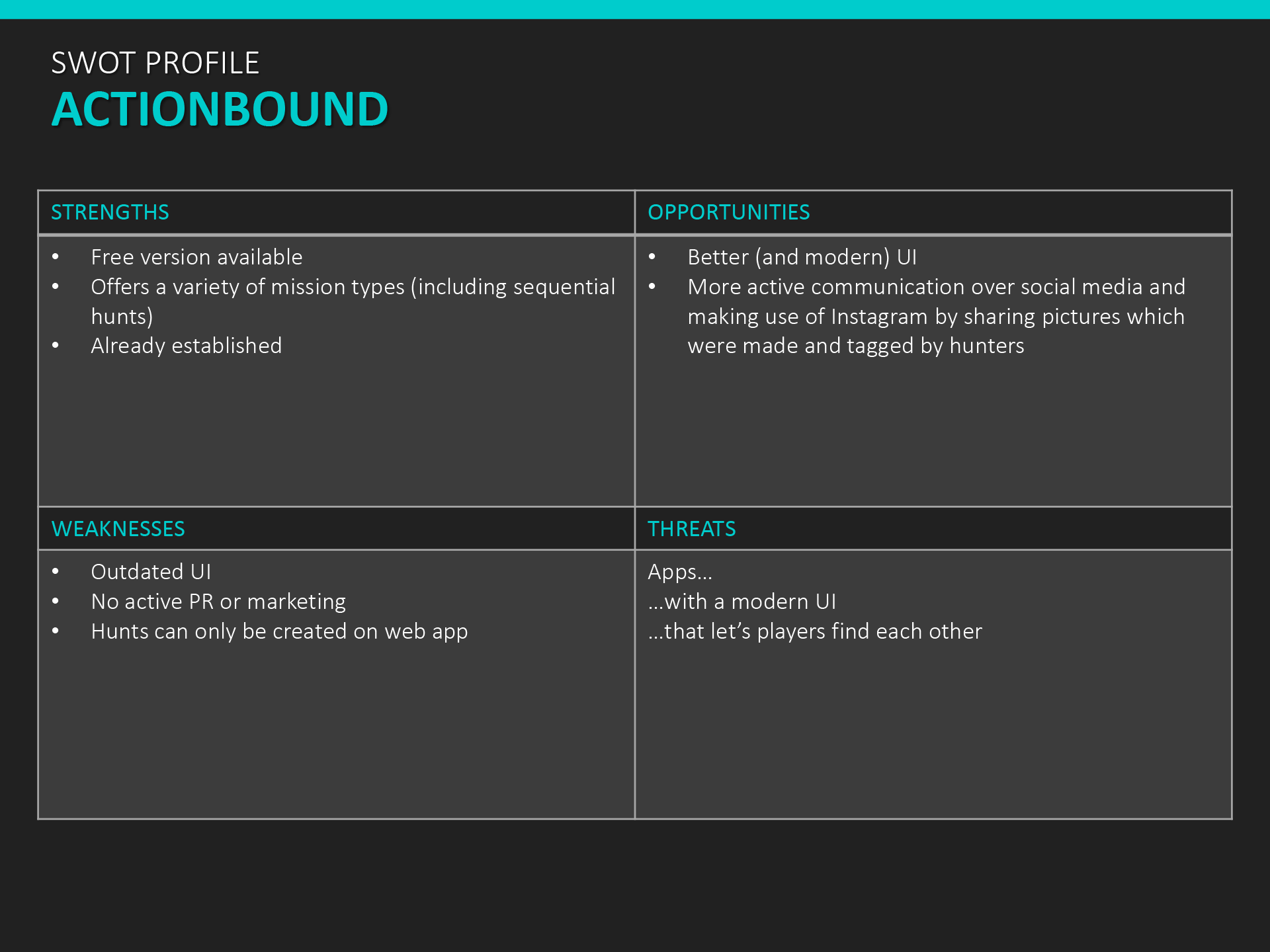
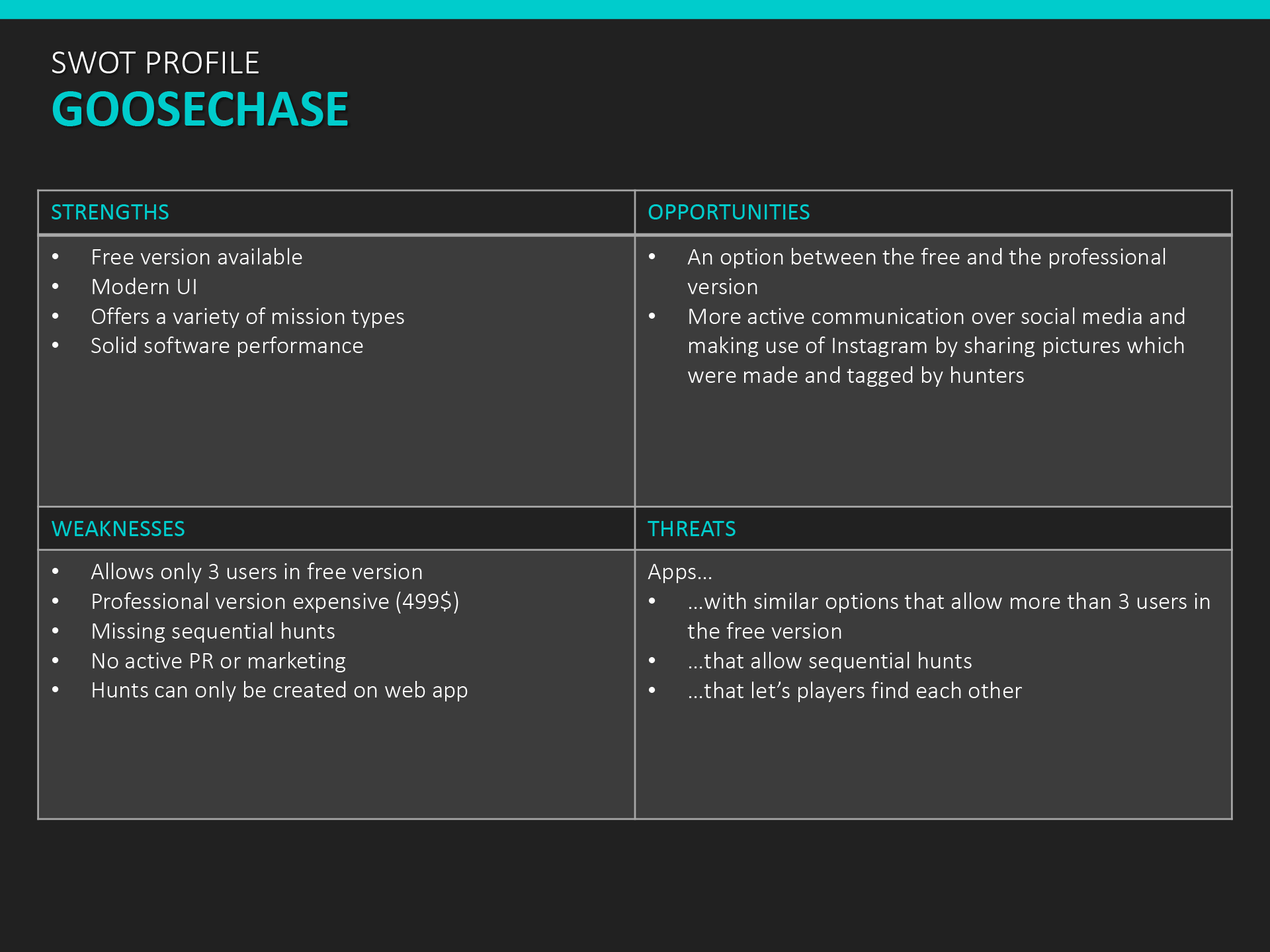
Competitor Analysis
The first challenge I ran into was understanding why scavenger hunt apps aren’t more popular. If you ask friends if they know a scavenger hunt app, they will either – and most likely – say that they don’t, or they will mention Geocaching. Searching the App Store and Google Play Store for the terms “Schnitzeljagd” (German for scavenger hunt) and “scavenger hunt” reveals though, that there are more competitors.
Actionbound and GooseChase both offer classic scavenger hunts. There is also AdventureHunt, but it’s focus is on real-life treasure hunts in the wild in which you can take part by purchasing a ticket. Then, there is Geocaching, probably the most popular scavenger hunt app. It allows users to hunt for boxes which include papers to sign, to proof you’ve been there.
I decided to conduct a competitor analysis for Actionbound and GooseChase, which are function-wise the main competitors of the basic idea behind Urbaneers.
I found two major problems right away:
1. These apps don’t allow users to create hunts on the mobile app. Instead, the web app has to be used.
2. Scavenger hunts have to be created by the users. There are no “official” or pre-made hunts available.
The first issue can be solved by implementing the function of creating scavenger hunts in the mobile app. The second issue is a little more challenging. My attempt to solve the problem was to think about a scenario in which hunts would be created by someone who isn’t the user. So I came up with the idea of limiting the target audience to travelers and locals of touristy urban areas. City officials and private companies would then be able to create “official” hunts, and therefore decide where they want users to go. In return, discount codes and vouchers could work as a reward for finishing the hunt.
Example scenario: A bar on Sunset Boulevard in Los Angeles creates a scavenger hunt, targeting tourists. This hunt makes the user reach certain locations on Sunset. The final destination is the bar itself. After finishing, the user will be rewarded with an achievement and a “2 for 1” voucher.
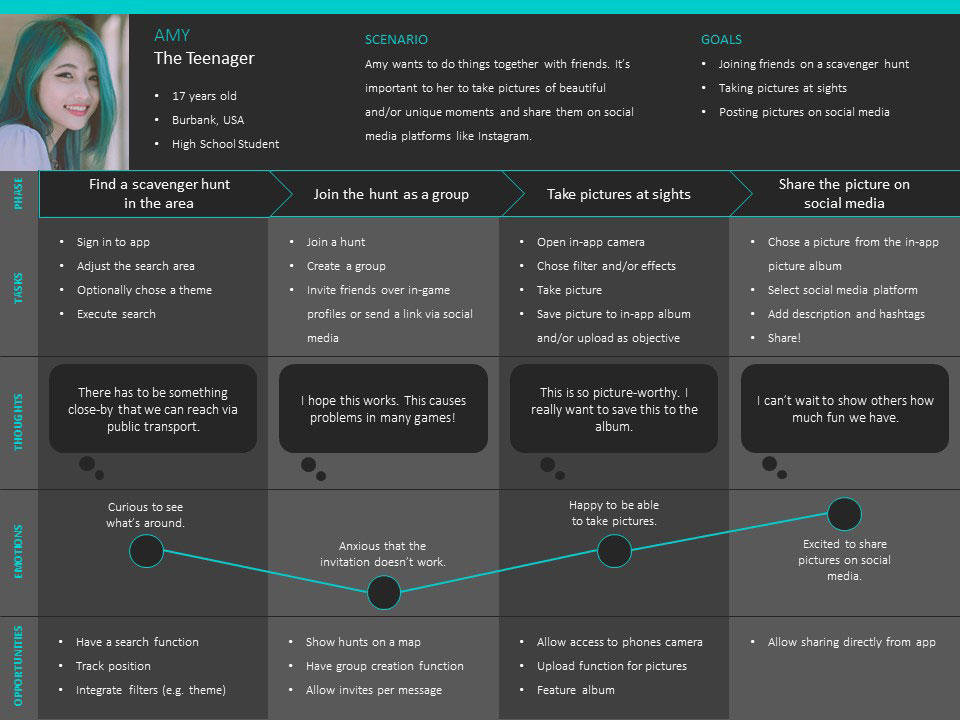
User Research
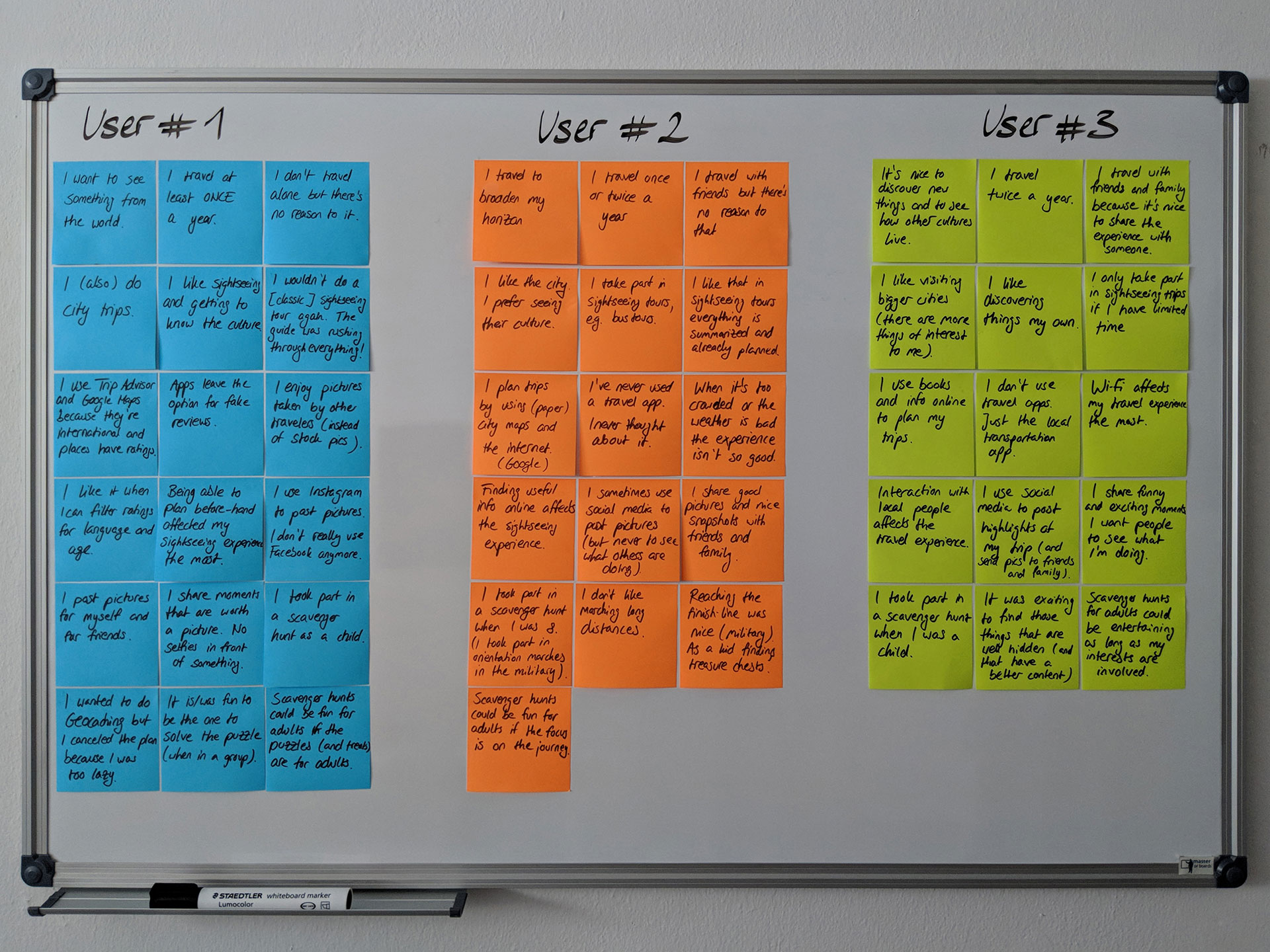
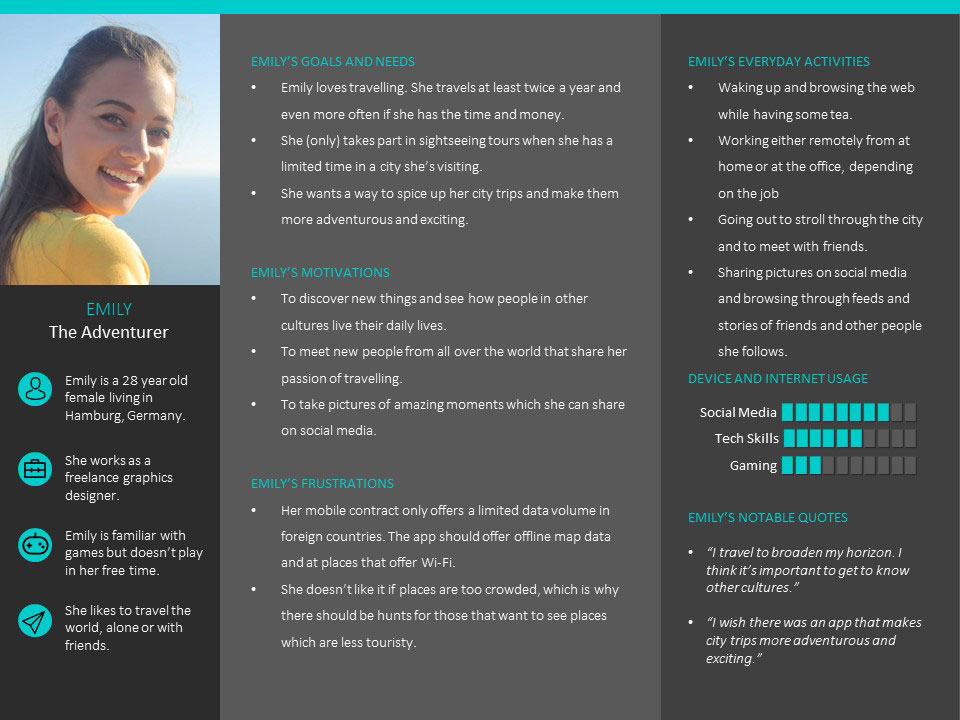
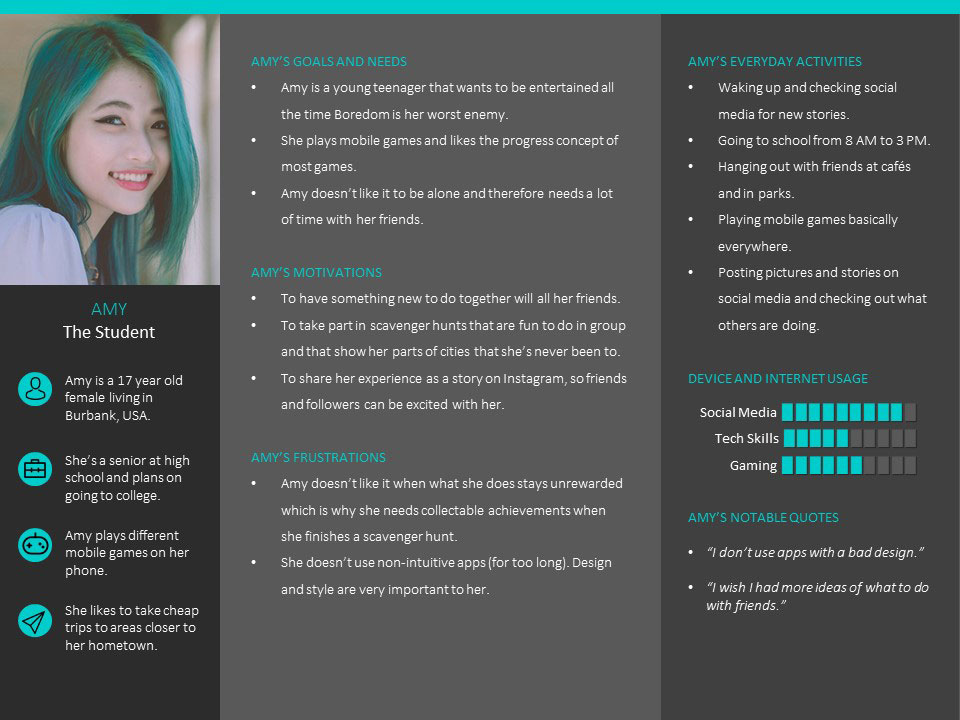
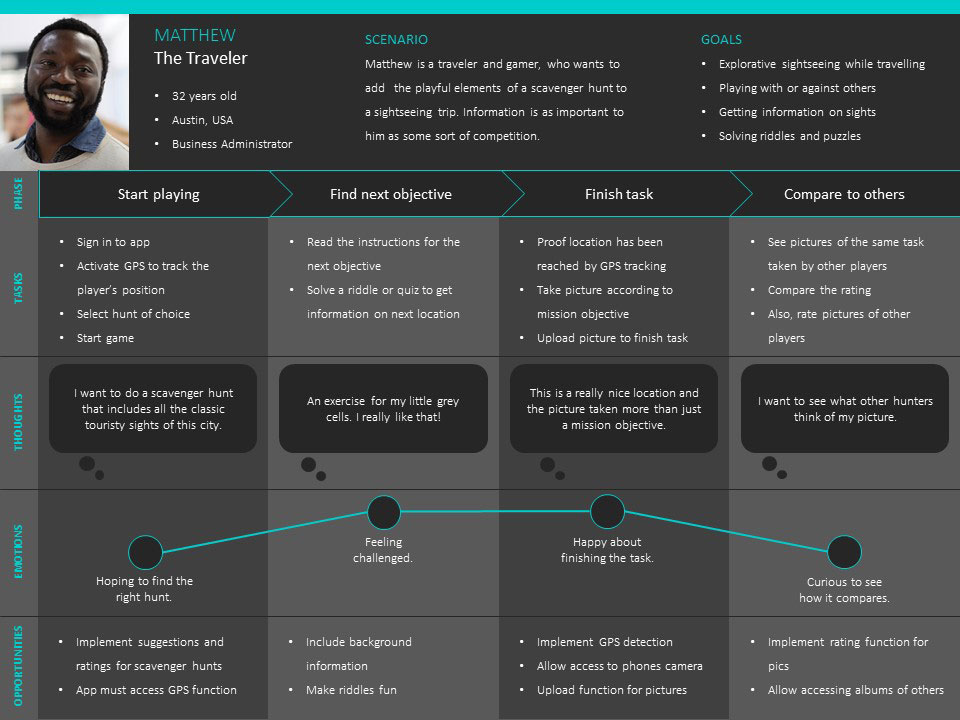
Since these pre-made hunts would basically work like sightseeing tours, I had to figure out if the target audience takes part in sightseeing tours while travelling, and what they like best about scavenger hunts. A combination of different research methods has to be used in order to collect enough detailed information to create a competitive scavenger hunt app. Attitudinal research methods such as user interviews will provide a solid groundwork for first concepts. Behavioral research like contextual inquiries will follow, to uncover further possible problems.
User Interview / Research Goals
- Understand what makes a bad experience in sightseeing and sightseeing tours
- Learn about what travelers use social media for
- Find out if scavenger hunts could still be entertaining for adults
- Learn what scavenger hunts must feature in order to be considered by potential users
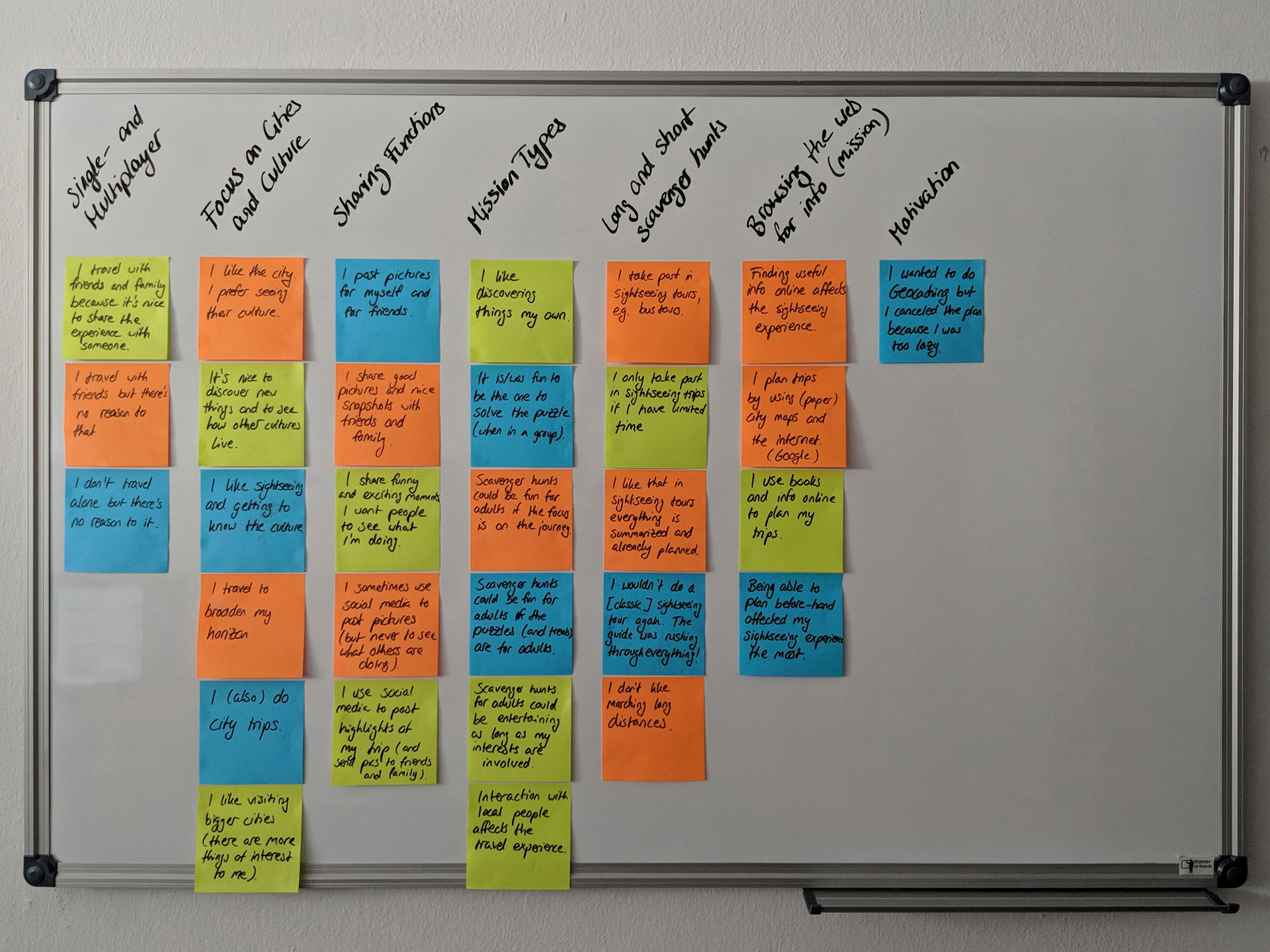
Evaluation
Conclusion
Single- & Multiplayer
Most people don’t travel by themselves but with friends and/or family, either to share the experience or because it is a habit.
Mission Types
Different mission types are essential. Some players prefer to discover things, other like to solve puzzles or simply take pictures.
Focus on Cities
Culture is the most important aspects why people prefer cities over nature. Therefore, non-conventional local places should be included as well.
Limited Data
Travelers will have either no, or just limited access to the internet which is why maps should be available offline and checkpoints should offer Wi-Fi.
Sharing Functions
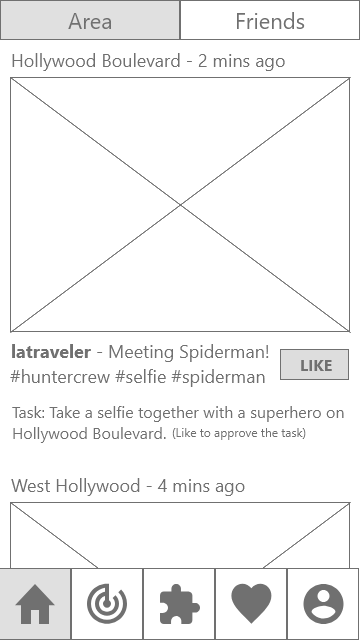
Social media remains popular, so a sharing function is indispensable. Furthermore, an internal feed would allow users to interact with each other.
Length
Different durations or lengths should be available to offer hunts for those that only have a single day in a city.
Problem Statements
Sightseeing can be exciting, but tours are often boring and feel like ticking off places on a list. Travelers need a more entertaining way of sightseeing. A scavenger app can be the solution, but users need the option to start playing right away, without having to create their own hunt first.
Risk/Opportunity
The primary risk is that the app will not find its audience. Since it focuses on travelers, and the fewest of them travel all year long, it is possible that those who download the app will forget about it before their next vacation. Therefore, it is important to create a community, and a continuous marketing process, driven by pictures, links, and hashtags being shared on social media.
Another risk is that early users will be stuck in a hunt, because they’re waiting for approval of their uploaded pictures. To prevent this from happening, the communications and/or PR team will have to monitor the feed, and take action if required.
Prototyping
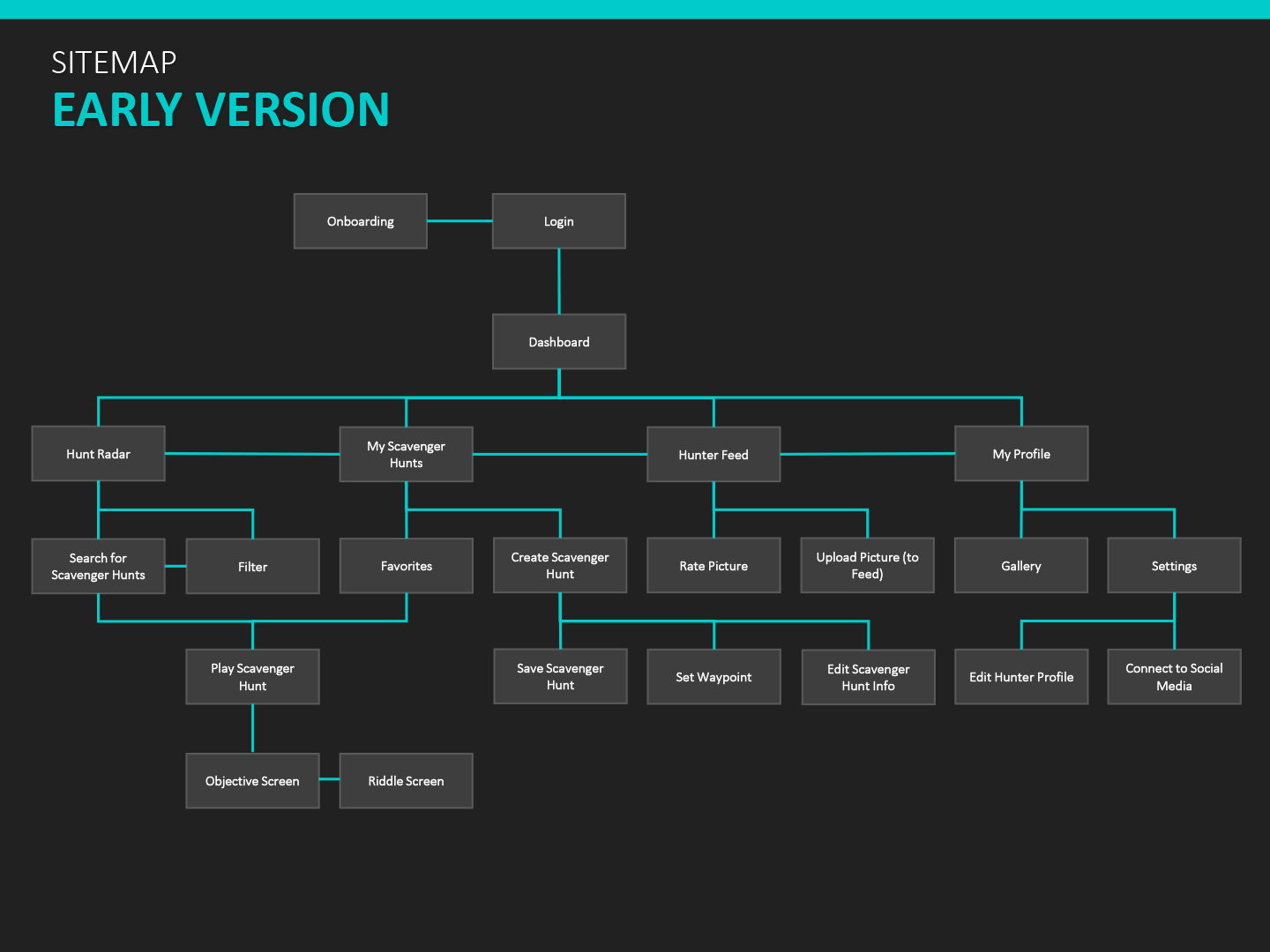
First, a low-fidelity prototype was created, which features the basic functions of the app. Since I’ve already had an general idea of how the app should look, I skipped sketching and rapid prototyping, and used Adobe XD to create wireframes.
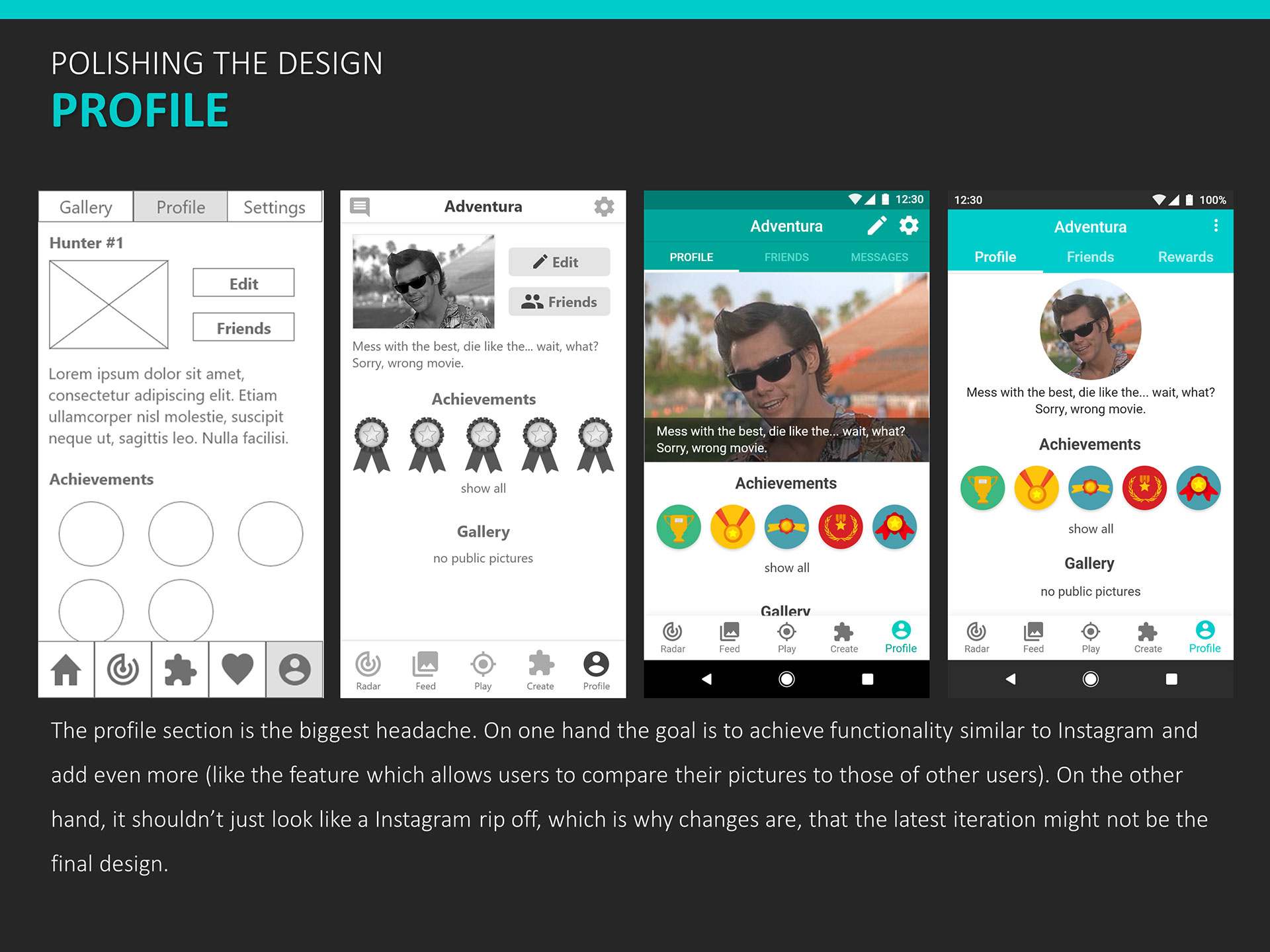
Low-Fidelity
Mid-Fidelity
User Testing
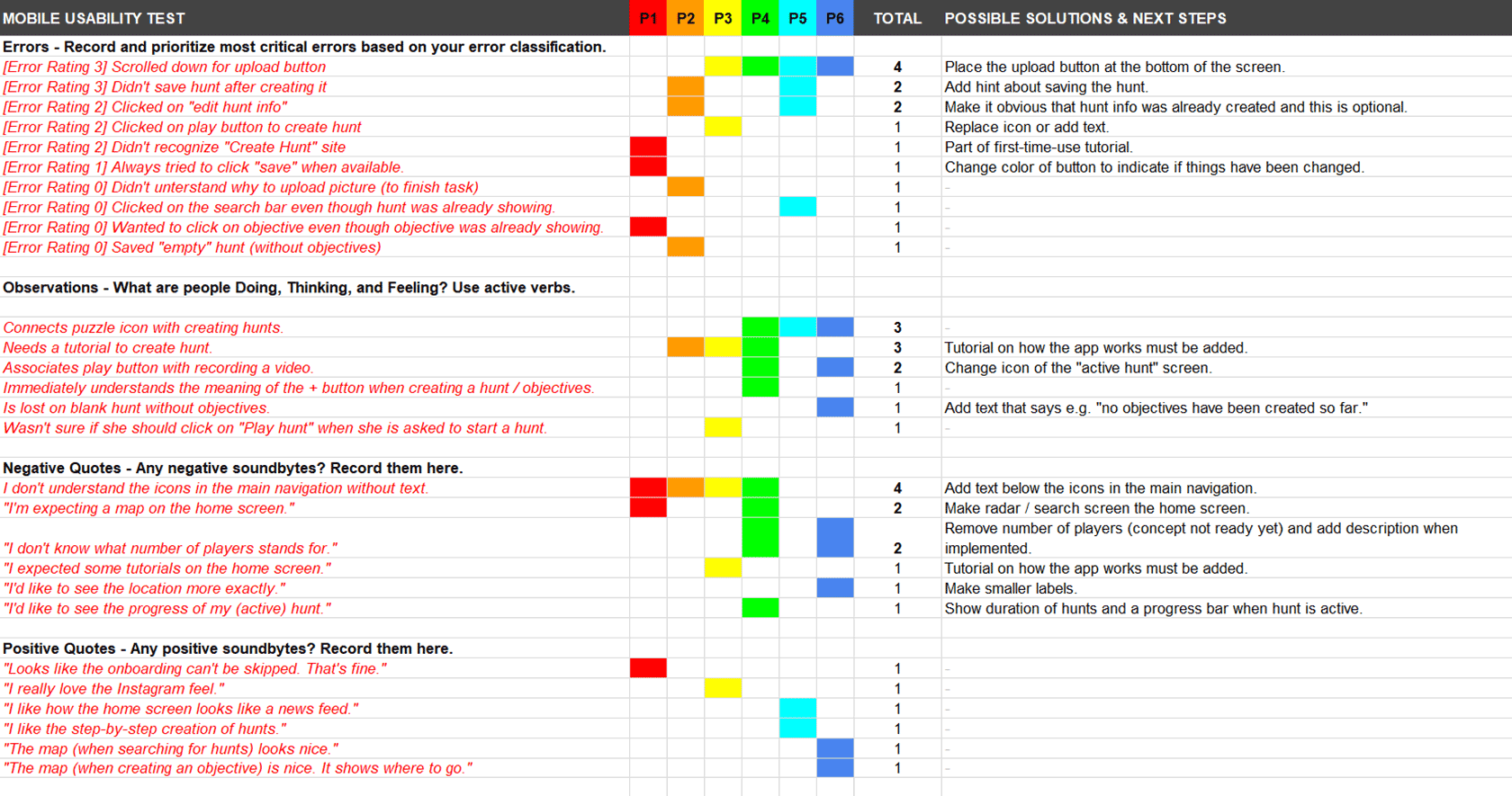
Six usability tests were conducted. All six participants tested the mobile application on a laptop or desktop computer, using the InVision web application. The interviews were held remotely via Skype.
Goal
The goal of this usability test is to see whether functionality, usability, desirability, and accessibility of the app could meet the designer’s anticipation. Based on the test results, errors of the design can be uncovered and the application modified to improve user experience.

Conclusion
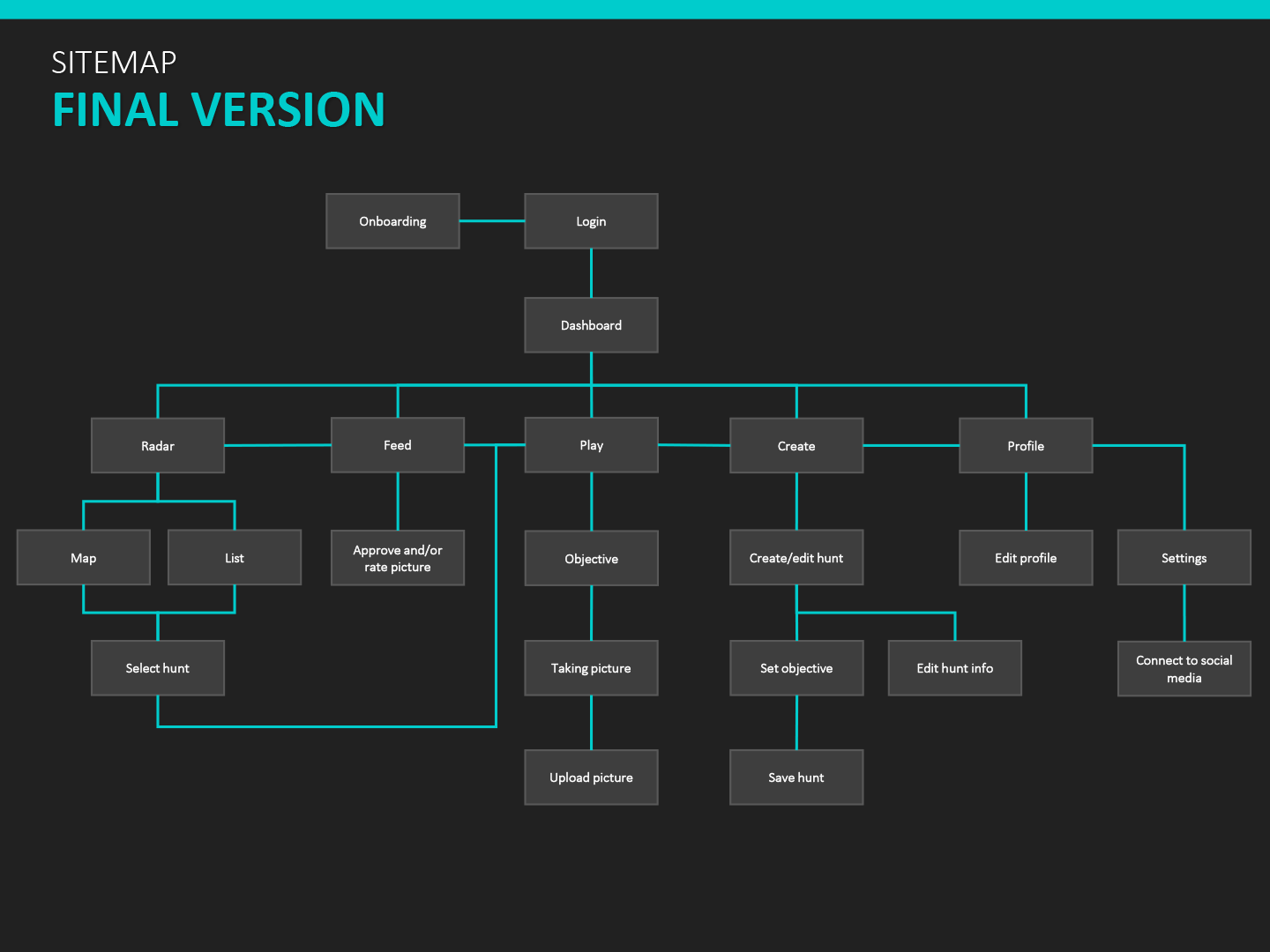
The user testing showed that the app is already intuitive for the most part, but needs some additional information. Texts, hints, and tutorials have to be added. Furthermore, the placement of some buttons has to be changed.
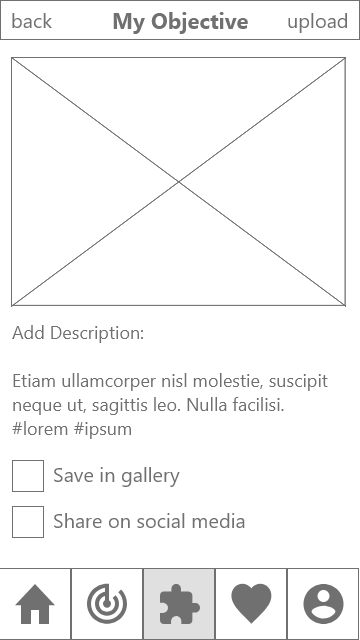
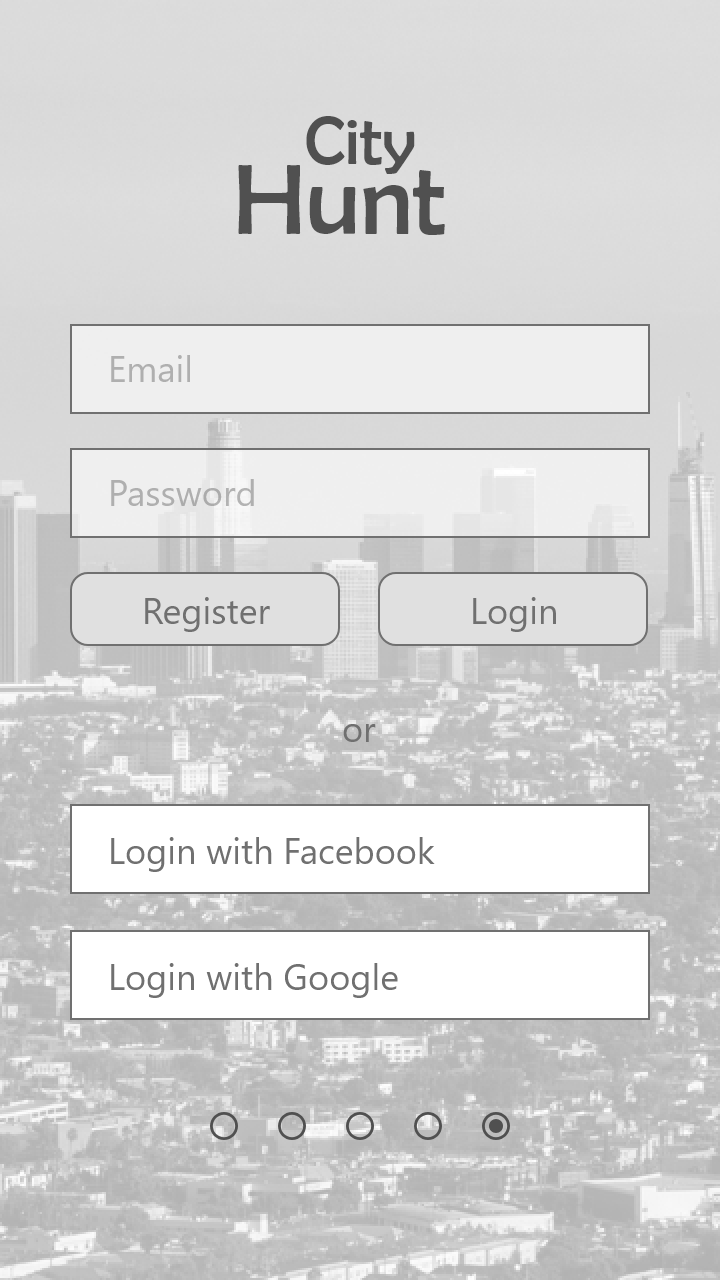
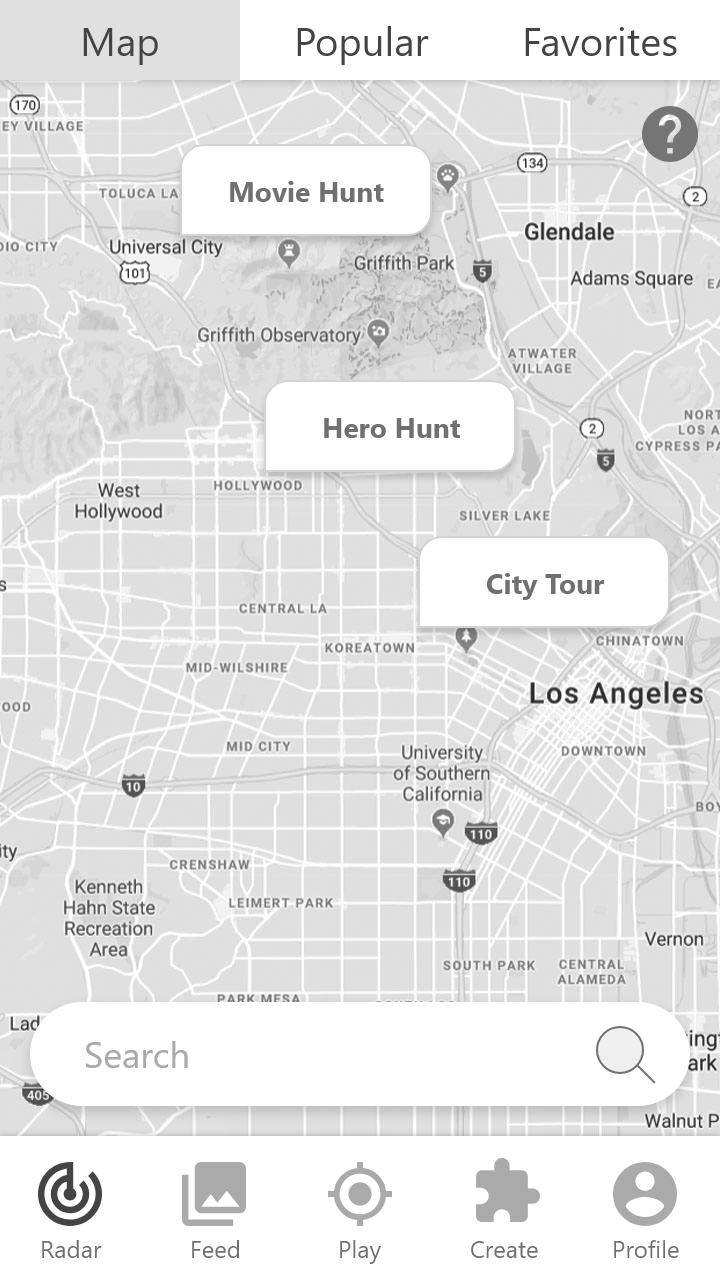
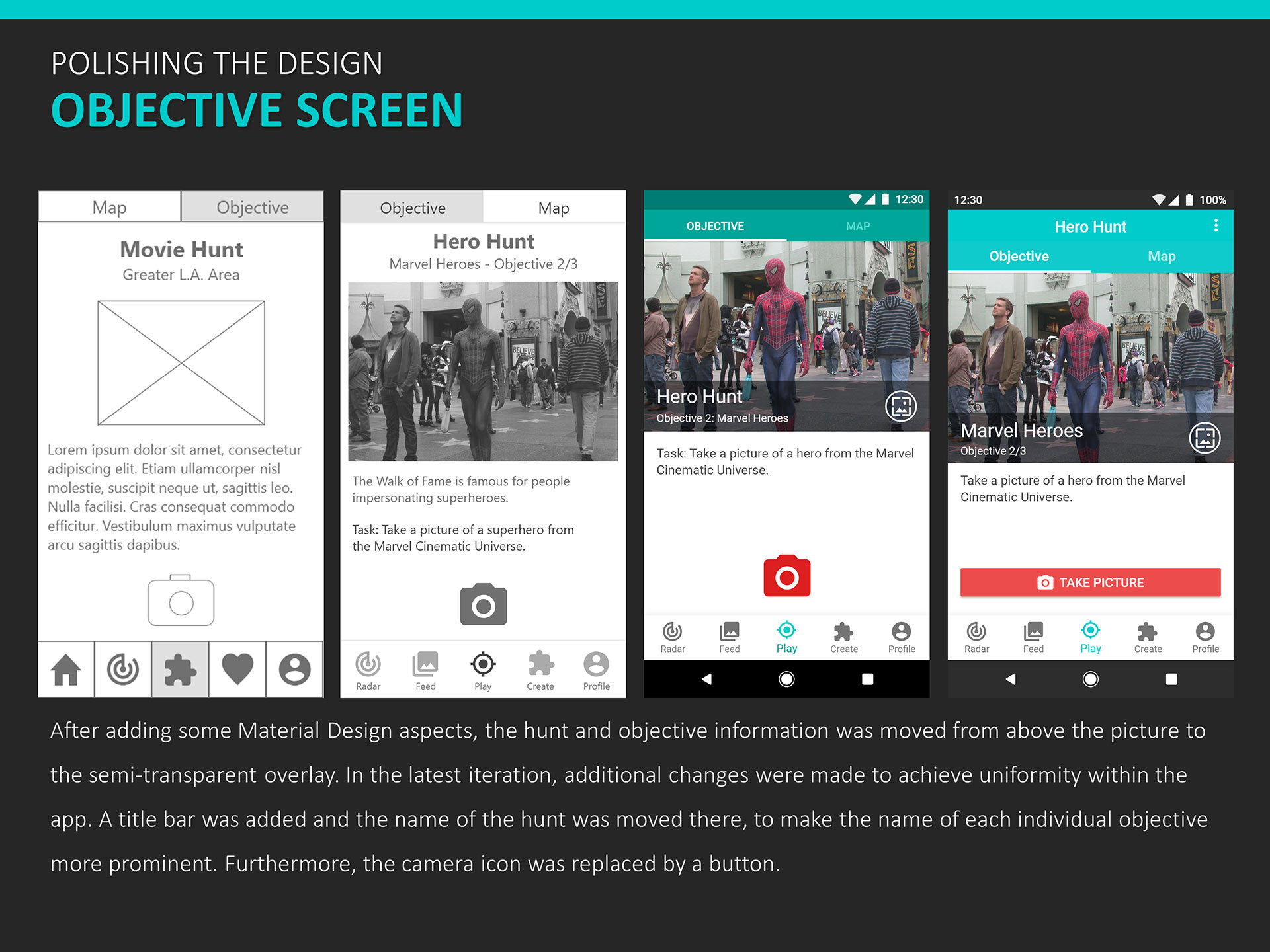
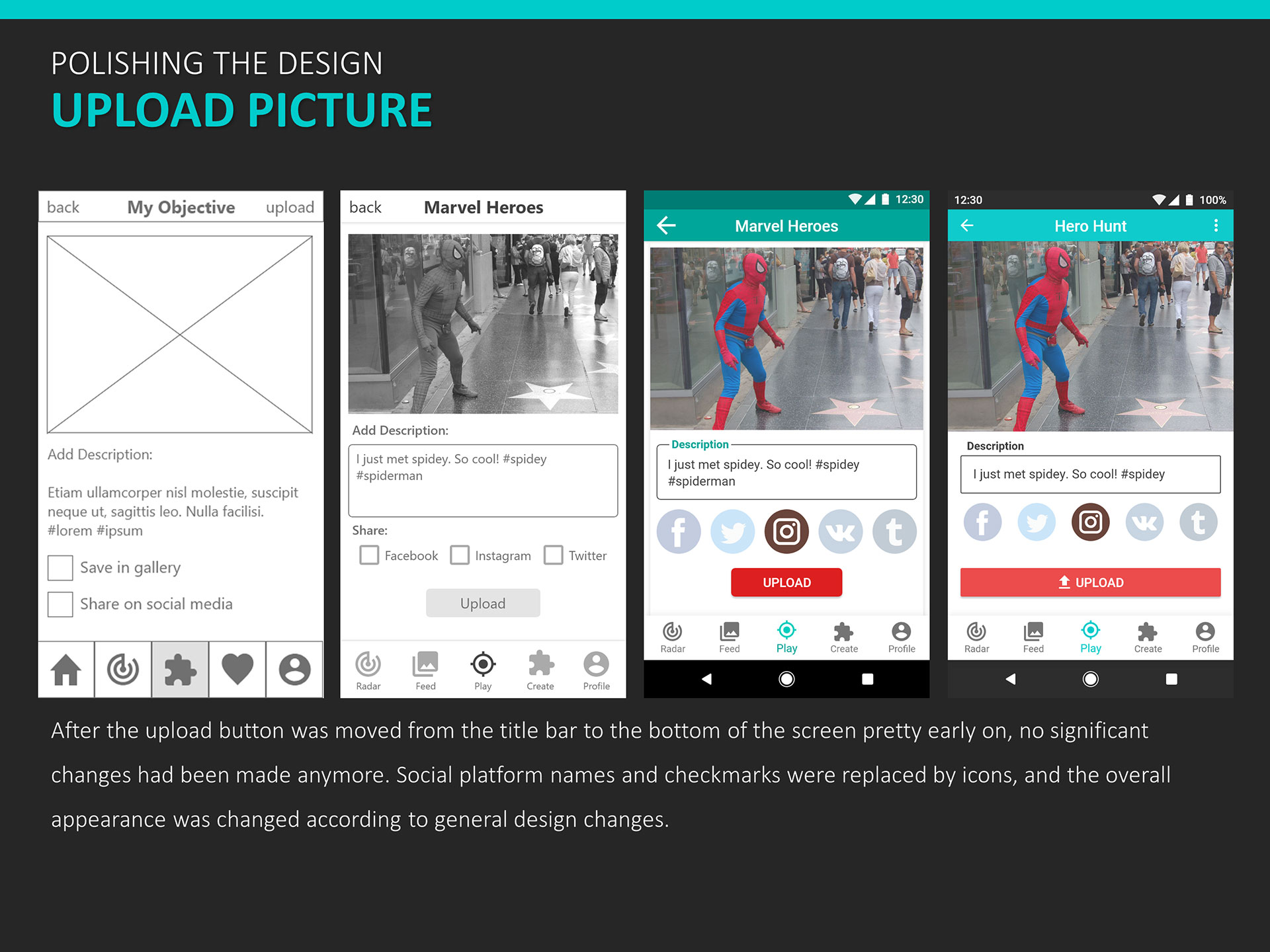
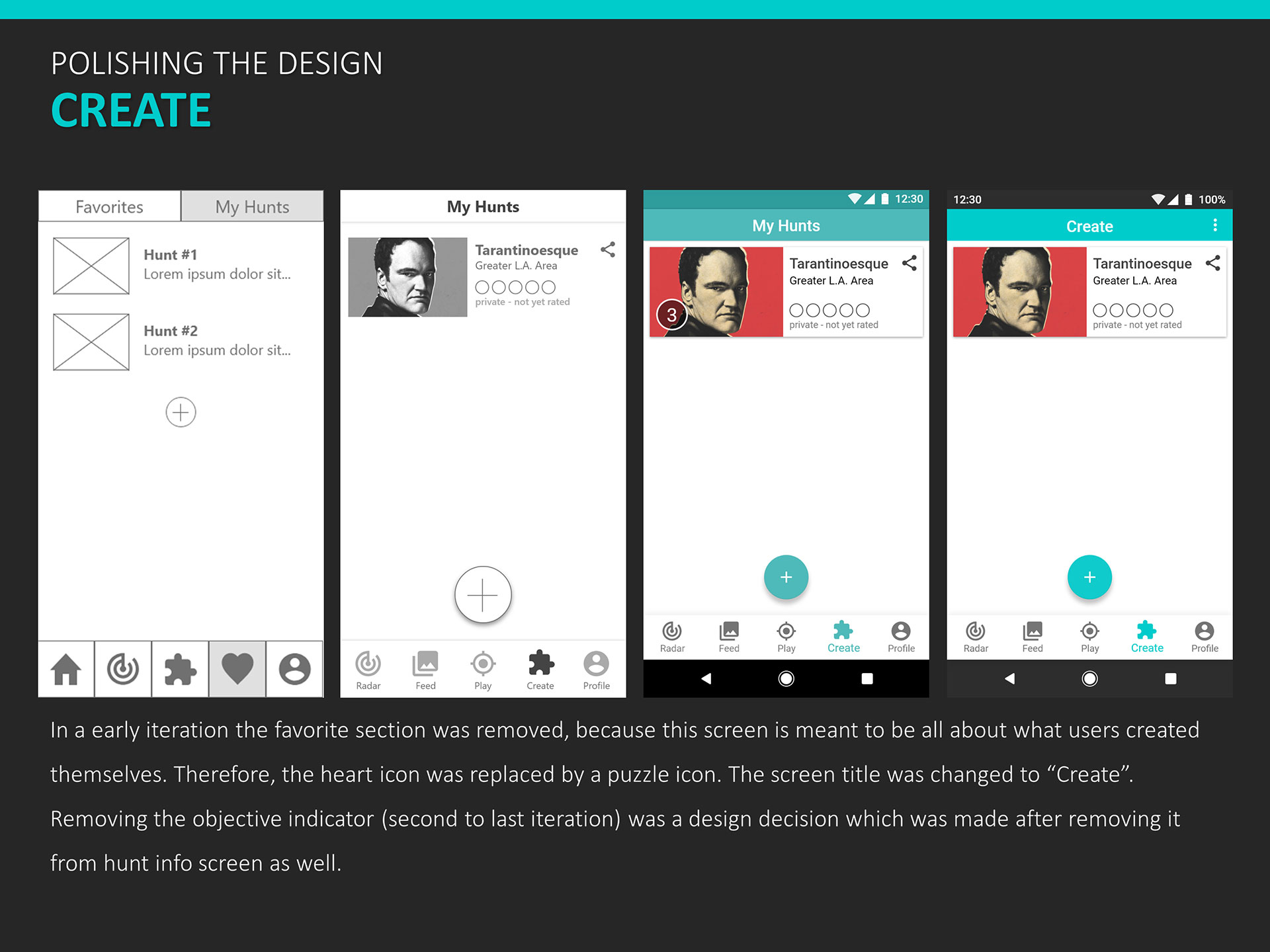
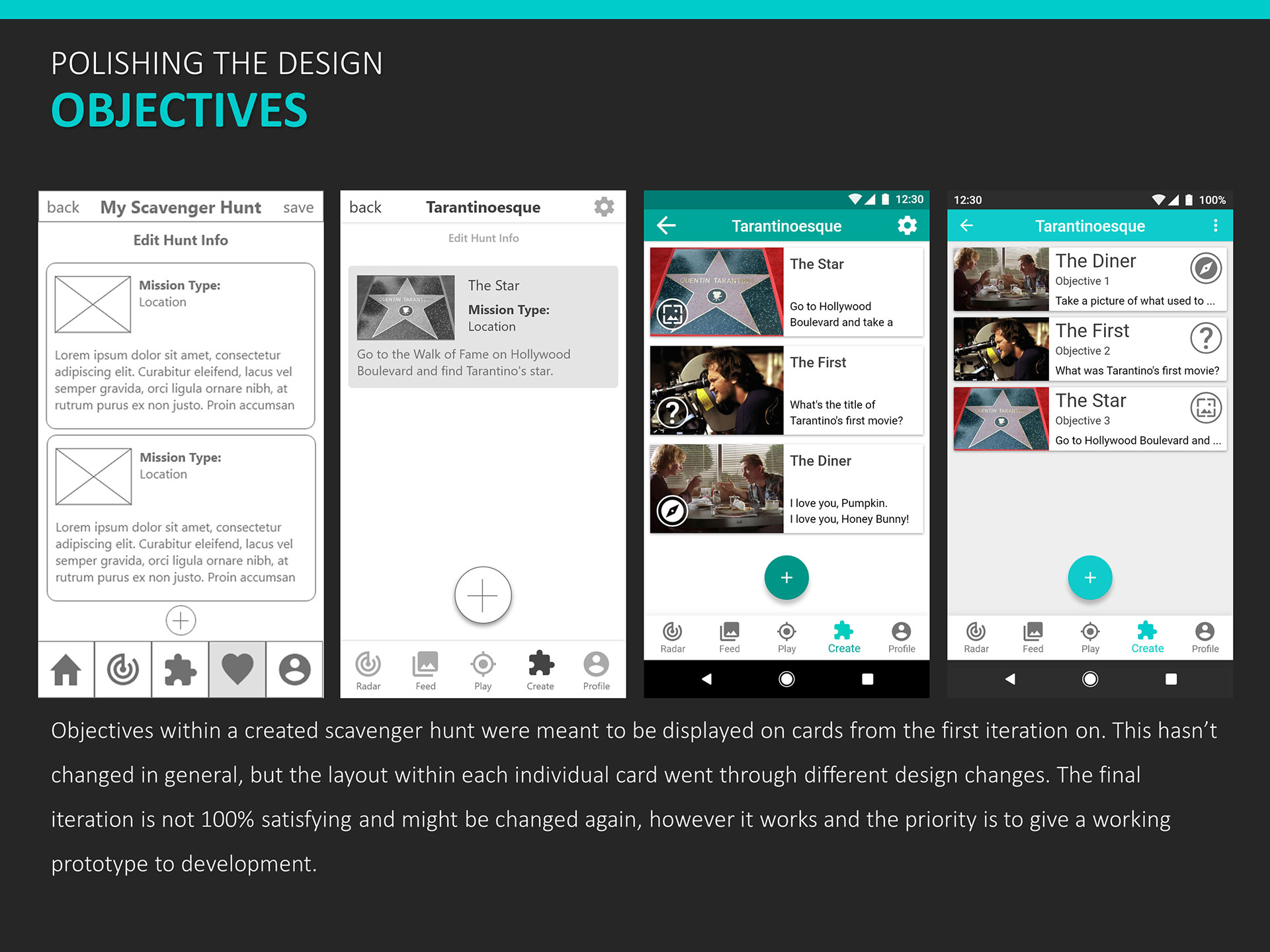
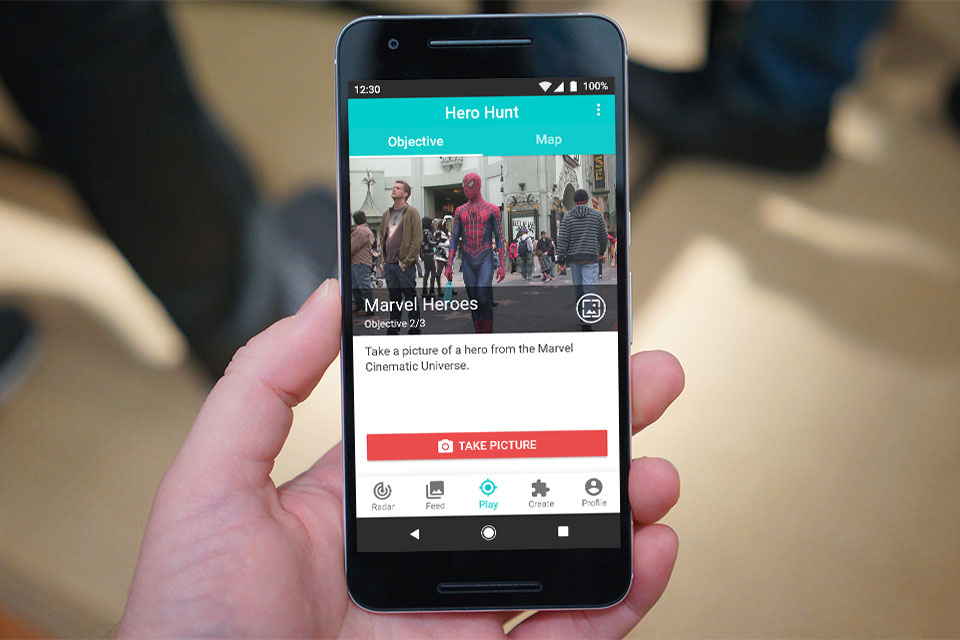
Working Prototype

Tasks
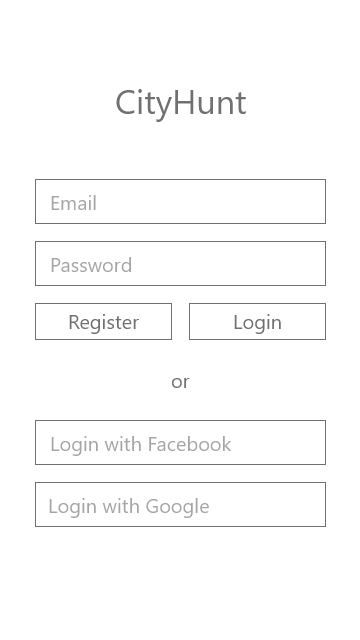
- Go through onboarding and log in
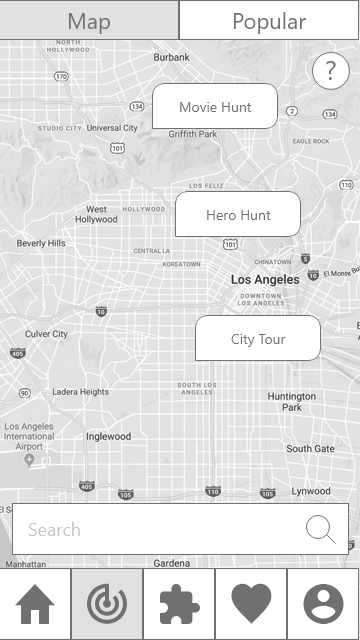
- Find and start Hero Hunt
- Finish all objectives of Hero Hunt
- Add objective to your own hunt Tarantinoesque